作者/整理:07fly 来源:51CTO.com 时间:2021-10-14 14:39:56
每个网站的站长都会想尽办法提升网站的流量,从而获得更高的广告收入。那么评判一个网站好坏的标准,如Google的PR(PageRank),百度权重等。从PV(Page View)流量的角度,一个非常重要指标就是Alexa网站排名。
同全球的网站相比,你就能了解到自己网站的位置,让我们先挤进全球前10万的排名吧,不然都不好意思跟同行说,“自己有一个网站”。
目录
1. Alexa介绍
2. 用Node开发Alexa服务
3. 作者介绍
1. Alexa介绍
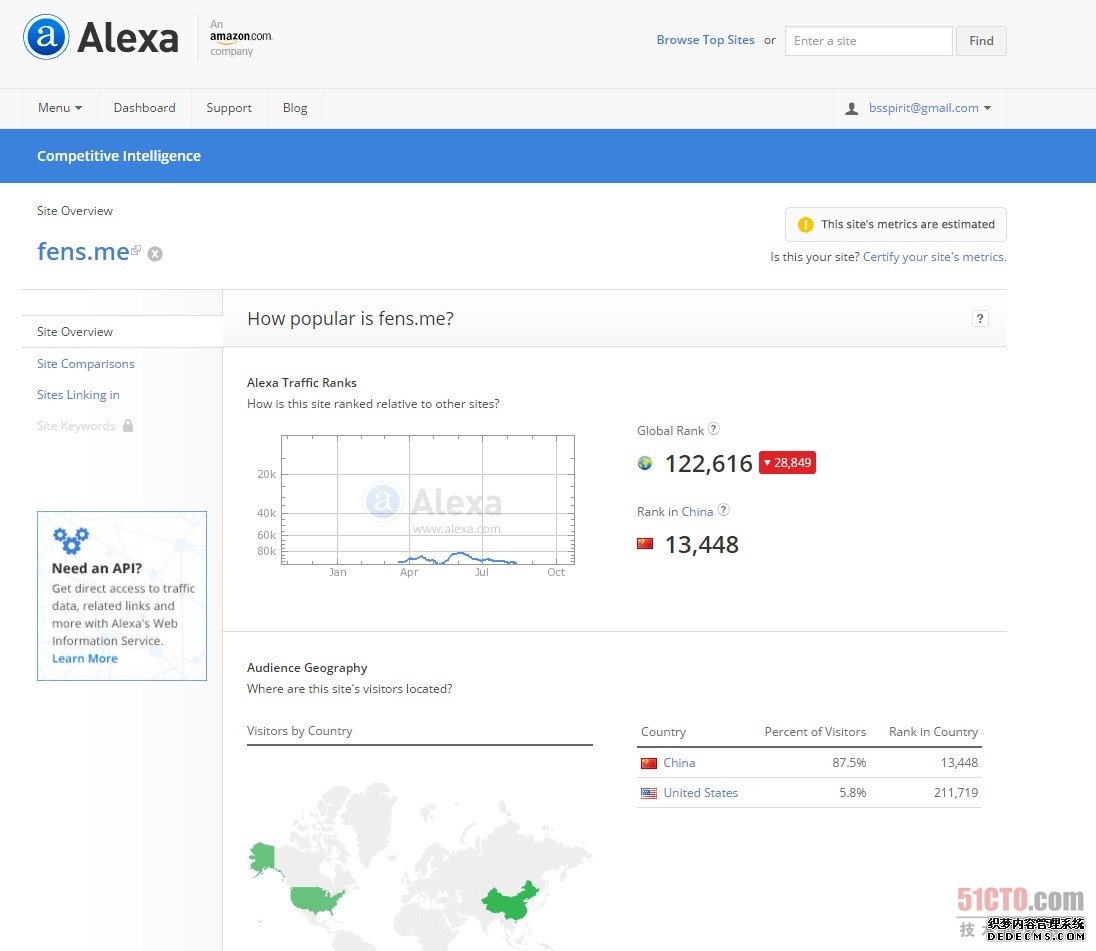
Alexa (http://www.alexa.com/)是一家发布世界网站排名的网站,以搜索引擎起家的Alexa创建于1996年4月(美国),目的是让互联网网友在分享虚拟世界资源的同时,更多地参与互联网资源的组织。Alexa每天在网上搜集超过1TB的信息,不仅给出多达几十亿的网址链接,而且为其中的每一个网站进行了排名。可以说,Alexa是当前拥有URL数量最庞大,排名信息发布最详尽的网站。
1999年,Alexa被美国电子商务旗舰企业“亚马逊”收购,成为后者的全资子公司。2002年春,Alexa放弃了自己的搜索引擎,转而与Google合作。
Alexa提供了网站流量统计的服务,对全球有域名的网站进行流量记录。也就是说,只要你申请了域名,在Alexa中就可以查询到你的网站的排名。Alexa的网站排名是按照每个特定网站的被浏览率进行排名的。浏览率越大,排名越靠前。

通常情况,如果你的域名刚刚注册,排名在1千万以上;接下来,你每天都经心运营网站,小有起色时,排名会进入前1百万;然后,你继续发布优质内容,坚持了一段时间,排名会升至前50万;当你的网站在某一领域小有名气时,排名可以到达10万,如粉丝日志122616(2015-10-25),这时就会有广告主愿意来投放广告了;如果你做的是以盈利为目的的网站,那么你需要再加油,进入到前1万,这个时候你的流量已经可以为你带来生意了;如果能做的更好,排名进入前2000,像雪球排名到2109(2015-10-25),那么你将会有一个很高的估值了;如果能赶上一个天大的机遇,你的网站排名到了前100,那么你的网站将给你带来上市公司的价值,如京东105(2015-10-25);如果你是天才型的CEO,网站进了前10名,那么你将会成为一个产业的领袖,甚至是某个区域的首富,如百度4(2015-10-25)。
站长们,加油!
2. 用Node开发Alexa服务
2.1 Alexa开放API
Alexa网站排名被业界普通的认可,排名数据会经常地被引用,每次都在网站上查询就会显得不方便。Amazon提供的Alexa的API,让开发者可以构建自己的Alexa查询的应用。
Alexa有2个主要的数据API服务。
• Alexa Web Information Service,查询单个网站的排名信息
• Alexa Top Sites,查询网站的综合排名
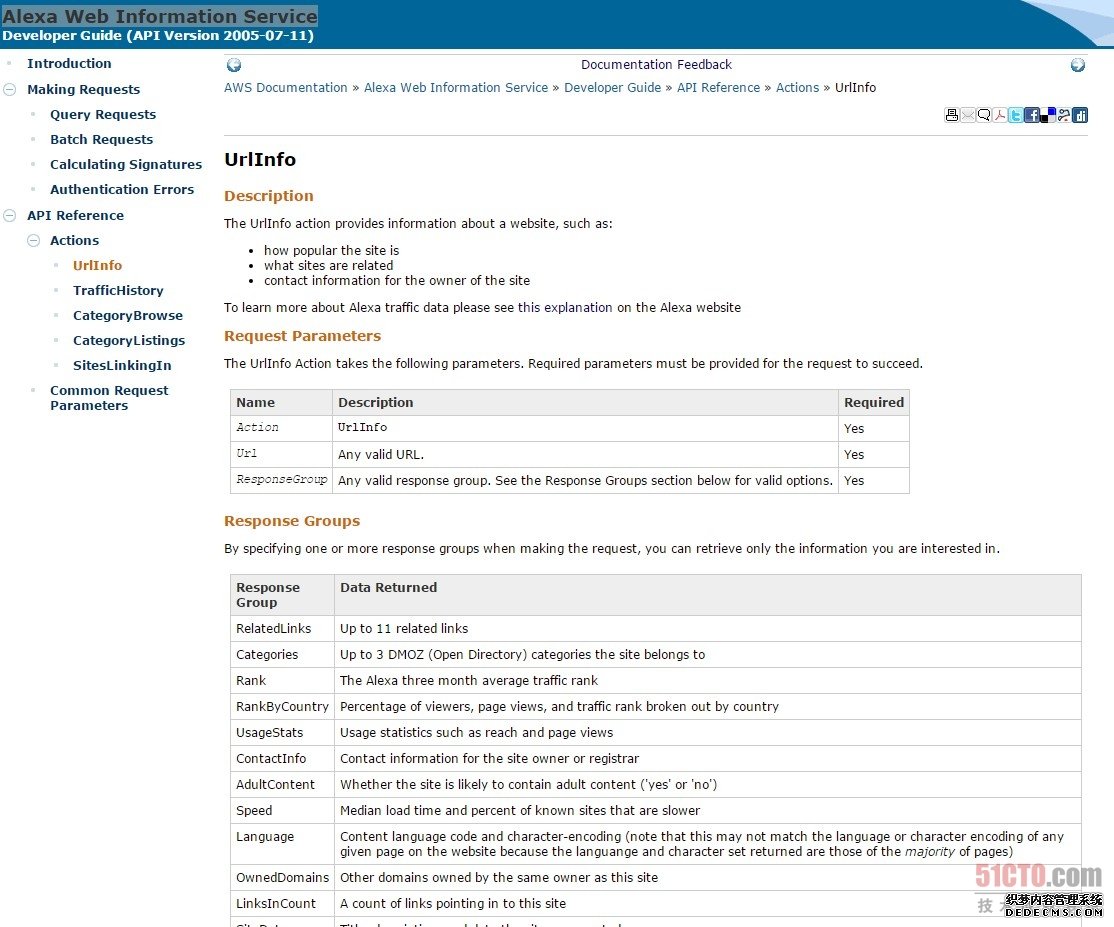
通常情况,只需要调用UrlInfo数据接口,就可以获得网站的流量数据了。当然,这个接口的定义,并不像我之前想象的那么好用,而且开放出来的数据有限。
UrlInfo接口的API,如下图所示。

官方提供了多语言的SDK工具包,我觉得还是Node.js最方便。我构建的一个Alexa数据查询服务,http://fens.me/alexa

2.2 创建AWS的API密钥
我们在使用AWS的API之前,需要先创建密钥,类似于OAuth2的访问的机制。
1. 注册AWS账号,请大家自己完成。注册
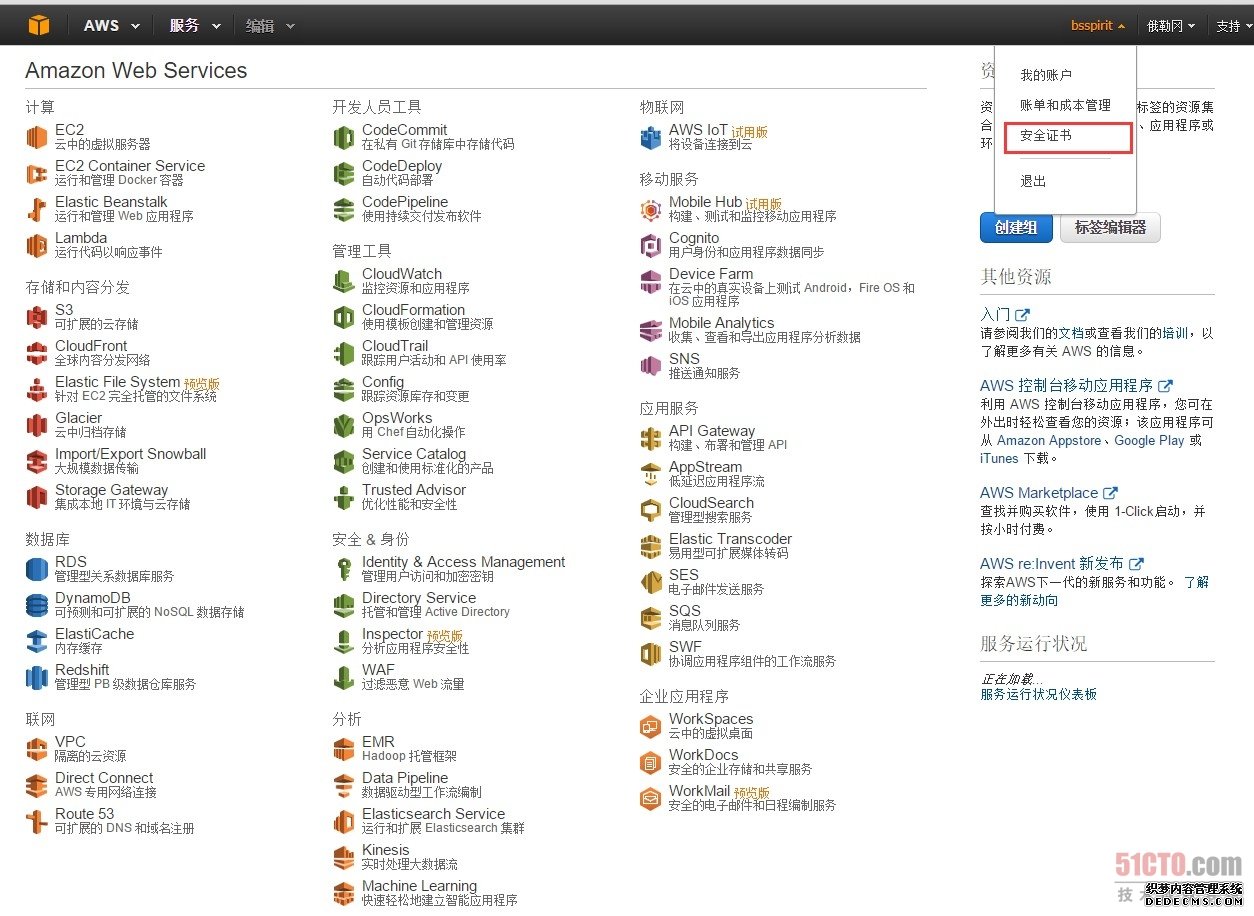
2. 进入AWS账号管理控制台,控制台
3. 从控制台选择“安全证书”

4. 创建访问密钥(访问密钥 ID 和私有访问密钥)
我们一会写程序的时候,需要输入创建的访问密钥 ID 和私有访问密钥。
2.3 用Node开发Alexa服务
接下来,介绍用Node构建一个Alexa的项目。
我的系统环境
• Win10 64bit
• Node v0.12.3
• NPM 2.9.1
创建项目
~ D:\workspace\nodejs>mkdir nodejs-alexa && cd nodejs-alexa
新建Node项目配置文件:package.json
- ~ vi package.json
- {
- "name": "alexa-demo",
- "version": "0.0.1",
- "description": "alexa web demo",
- "license": "MIT",
- "dependencies": {
- "awis": "0.0.8"
- }
- }
安装awis包
- ~ D:\workspace\nodejs\nodejs-alexa>npm install
- npm WARN package.json alexa-demo@0.0.1 No repository field.
- npm WARN package.json alexa-demo@0.0.1 No README data
- alexarank@0.1.1 node_modules\alexarank
- ├── xml2js@0.4.13 (sax@1.1.4, xmlbuilder@3.1.0)
- └── request@2.30.0 (forever-agent@0.5.2, aws-sign2@0.5.0, qs@0.6.6, tunnel-agent@0.3.0, oauth-sign@0.3.0, json-stringify-safe@5.0.1, mime@1.2.11, node-uuid@1.4.3, tough-cookie@0.9.15, form-data@0.1.4, hawk@1.0.0, http-signature@0.10.1)
- awis@0.0.8 node_modules\awis
- ├── xml2js@0.4.13 (sax@1.1.4, xmlbuilder@3.1.0)
- ├── lodash@3.10.1
- └── request@2.65.0 (aws-sign2@0.6.0, forever-agent@0.6.1, caseless@0.11.0, stringstream@0.0.4, oauth-sign@0.8.0, tunnel-agent@0.4.1, isstream@0.1.2, json-stringify-safe@5.0.1, extend@3.0.0, node-uuid@1.4.3, qs@5.2.0, tough-cookie@2.2.0, combined-stream@1.0.5, mime-types@2.1.7, form-data@1.0.0-rc3, http-signature@0.11.0, hawk@3.1.0, bl@1.0.0, har-validator@2.0.2)
新建文件alexa.js,调用AWS Alexa网站排名API。
- ~ vi alexa.js
- // 定义AWS密钥
- var key = 'xxxxxxxxxxxxxxx';
- var sercet = 'xxxxxxxxxxxxxxx';
- // 创建awis实例化对象
- var awis = require('awis');
- var client = awis({
- key: key,
- secret: sercet
- });
- // 调用UrlInfo接口
- console.log("=============UrlInfo=================");
- client({
- 'Action': 'UrlInfo', //UrlInfo接口
- 'Url': 'fens.me', //查询的网站
- 'ResponseGroup': 'TrafficData,ContentData' //需要的数据组
- }, function (err, data) {
- if(err) console.log(err);
- console.log(data);
- });
运行程序node alexa.js
- ~ D:\workspace\nodejs\nodejs-alexa>node alexa.js
- =============UrlInfo=================
- { contentData:
- { dataUrl: 'fens.me',
- siteData:
- { title: '粉丝日志',
- description: '跨界的IT博客|Hadoop家族, R, RHadoop, Nodejs, AngularJS, NoSQL, IT金融' },
- speed: { medianLoadTime: '982', percentile: '70' },
- adultContent: '',
- language: '',
- linksInCount: '198',
- keywords: '',
- ownedDomains: '' },
- trafficData:
- { dataUrl: 'fens.me',
- rank: '122616',
- usageStatistics: { usageStatistic: [Object] },
- contributingSubdomains: { contributingSubdomain: [Object] } } }
简简单单地几行代码,都获得了Alexa的排名信息。后台打印时Object没有转到成对象,我做了一个服务,可以通过HTTP输出查看完整的返回。http://api.fens.me/alexa/fens.me
注:相关网站建设技巧阅读请移步到建站教程频道。